
Trong bài này chúng ta cùng nhau học cách sử dụng Realtime Database Firebase bằng cách đọc và gửi dữ liệu từ ESP32 và App lên. Cùng nhau tìm hiểu cấu trúc dữ liệu của Firebase Realtime Database, cách tạo và điều khiển nó.
Cách sử dụng Firebase
Tạo project trên firebase
Để bắt đầu sử dụng Firebase ta truy cập đến trang chủ ở địa chỉ: https://firebase.google.com/ do Firebase là dịch vụ của Google nên ta đăng nhập bằng tài khoản Gmail của mình:

Sau đó ta Go to console với giao diện như dưới đây và chọn Create a project để bắt đầu dự án của chúng ta

Ta Add project

Đặt tên cho Project

Chọn continue

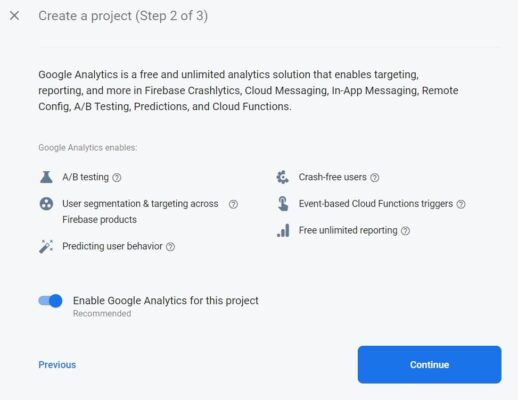
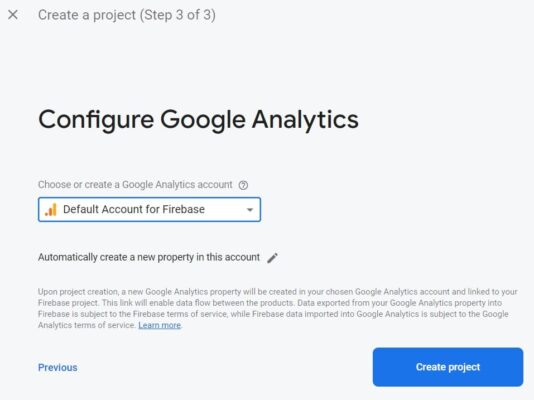
Tiếp theo ta chọn Default Account for Firebase và Create project

Sau đó ta đợi Firebase khởi tạo project của chúng ta

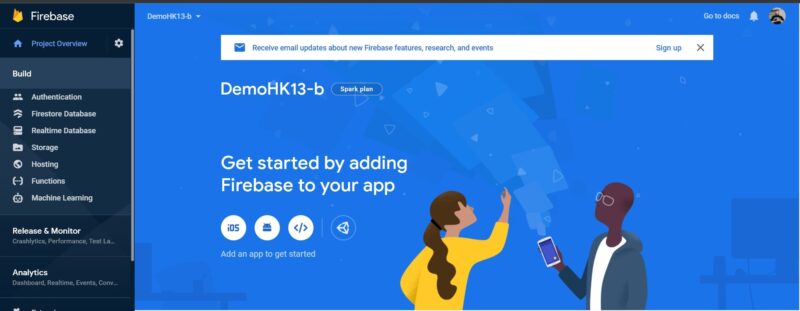
Cuối cùng Firebase sẽ dẫn ta đến giao diện như sau:

Khởi tạo và cài đặt Firebase Realtime Database
Ở đây ta sẽ sử dụng Services Realtime Database của Firebase với mục đích làm cơ sở dữ liệu để các client có thể tương tác qua lại.
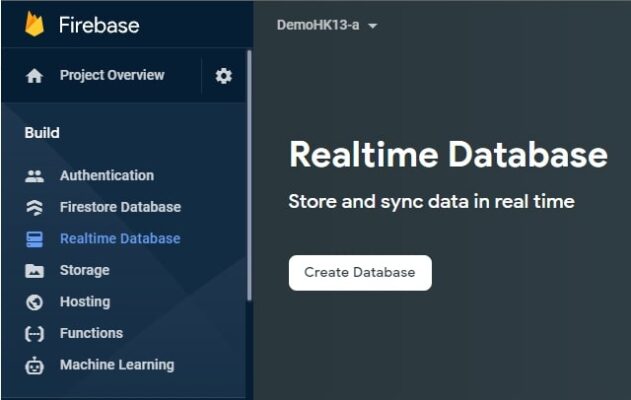
Đầu tiên ta Create Realtime Database

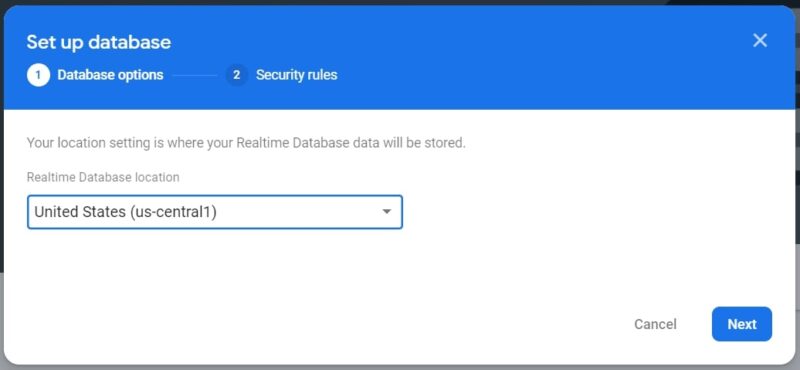
Ở đây ta chọn mặc định và next

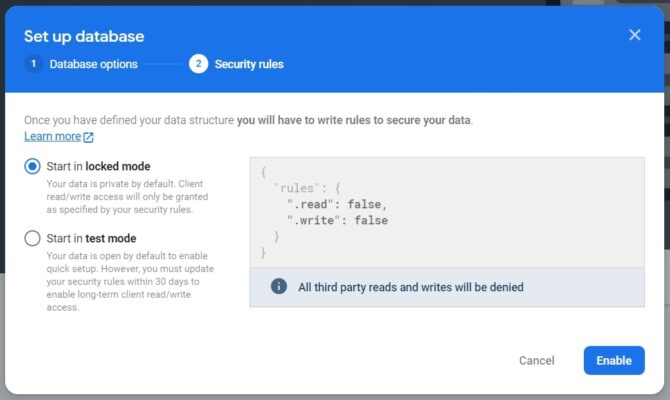
Bước tiếp theo :
- Nếu ta đang phát triển dự án với mục đích để test các chức năng thì ta chọn test mode, nhưng database của chúng ta sẽ ở trạng thái open trong 30 ngày đầu tiên
- Ngược lại khi ta cần một database để phục vụ cho mobile app hoặc các ứng dụng web chính thức thì ta chọn locked mode và database của chúng ta sẽ ở chế độ private và dưới các rules mà chúng ta thiết lập (ở đây ta chọn locked mode và Enable)

Khởi tạo cấu trúc dữ liệu cho Realtime Database Firebase
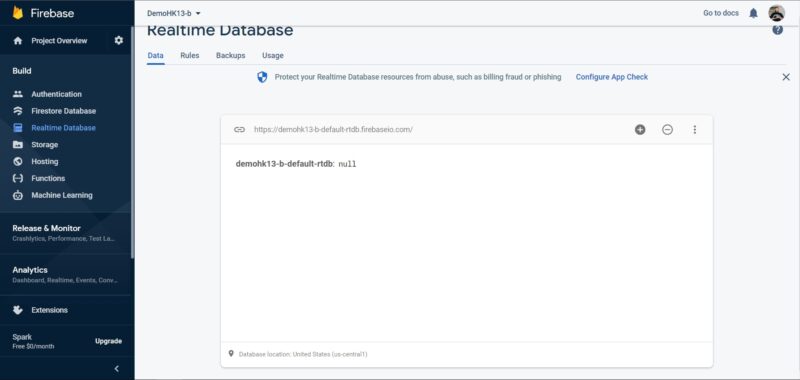
Giao diện của Database của chúng ta hiện tại chưa có một trường dữ liệu và dữ liệu nào.

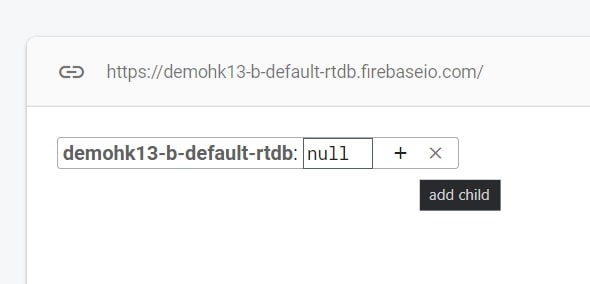
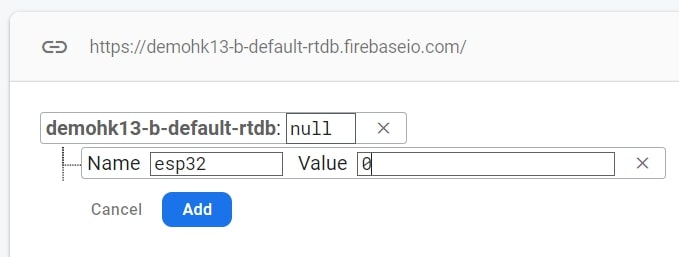
Tiếp theo ta sẽ tạo ra trường dữ liệu và gán dữ liệu theo cách thủ công bằng cách nhấn vào dấu cộng (add child)

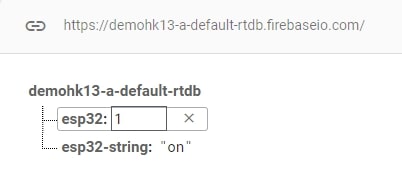
Ta tạo ra trường esp32 và esp32 – string sau đó gán dữ liệu theo kiểu ta muốn
Dữ liệu có thể là kiểu int, string, float… tùy theo dữ liệu ban đầu bạn nhập vào.

Trong bài này, ta sẽ tạo Database như sau

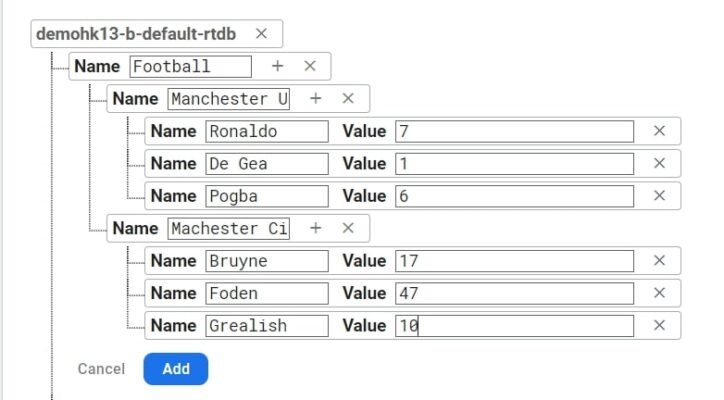
Realtime Database Firebase có cấu trúc kiểu cha – con. Tương tự như cấu trúc của chuỗi JSON. Vậy nên chúng ta có thể thay đổi 1 dữ liệu hoặc tất cả dữ liệu bằng cách gửi chuỗi JSON lên Database.
Tùy vào mục đích ta có thể thiết kế Database phức tạp hơn bằng cách ấn vào dấu cộng như trên và ta được kết quả như ảnh minh họa dưới đây

Kết nối ESP32 với Firebase truyền nhận dữ liệu
Thêm thư viện và kết nối với Realtime Database Firebase
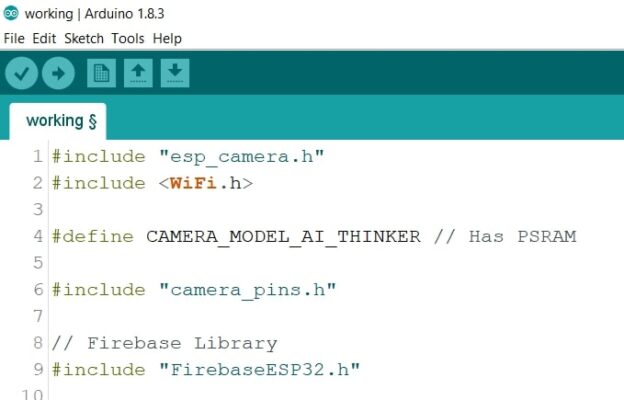
Ta mở phần mềm Arduino IDE để bắt đầu code cho module esp32 của chúng ta, sau đó ấn tổ hợp phím Ctrl + N để tạo ra trang mới như sau:

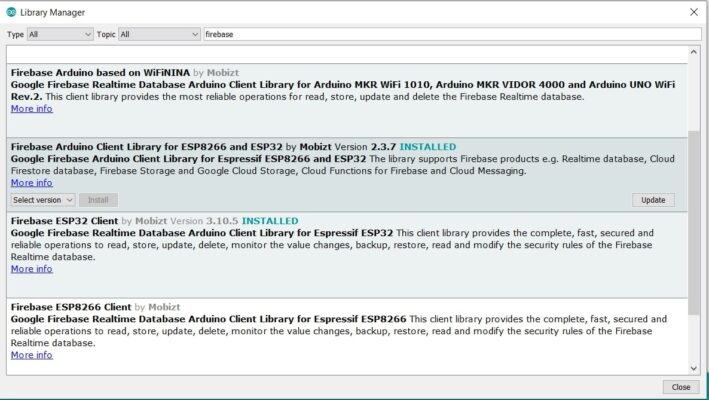
Ta vào Library Manager và cài gói thư viện Firebase của Mobizt

Tiếp theo ta thêm các thư viện cần thiết (ở đây ta đang code cho module esp32-cam) và thư viện FirebaseESP32.h

Tiếp theo để sử dụng Firebase với esp32 thì ta phải lấy host và đường dẫn đến Database của chúng ta để cập nhật vào code
Trong mục Project settings ta thực hiện lấy mã Firebase Authentication.

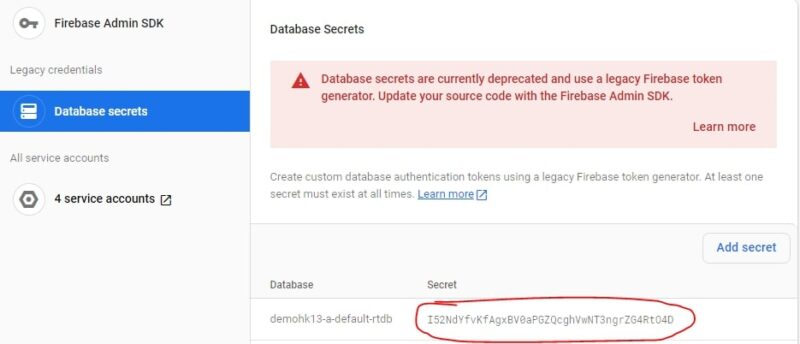
Vào thẻ Service accounts để lấy secrets code:

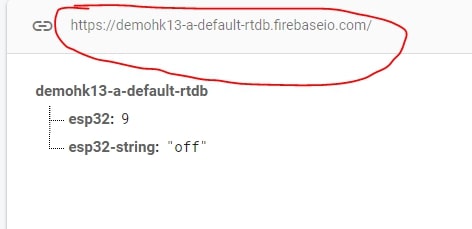
Trong mục Realtime Database ta lấy đường dẫn truy xuất đến Database.

Trong code ta thực hiện khai báo Host và Authentication cho module và khai báo biến trung gian để truy xuất đến Firebase

Lập trình ESP32 truyền dữ liệu lên Firebase
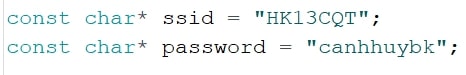
Đầu tiên, cập nhật WiFi cho esp32, là wifi mà nơi bạn sử dụng

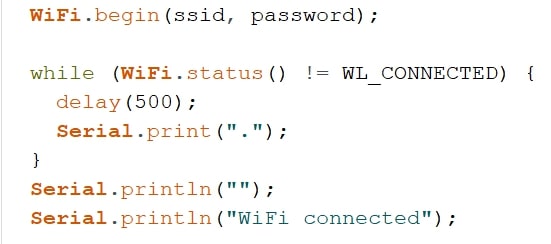
Trong Setup() {…} ta thực hiện kết nối WiFi

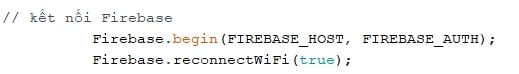
Để kết nối đến Firebase thì ta dùng lệnh sau:

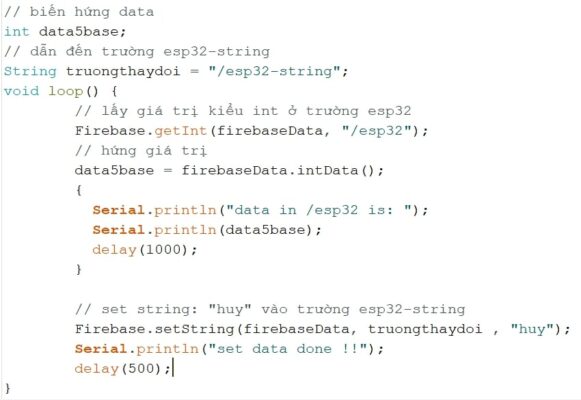
Get dữ liệu từ Firebase về ESP32
Tạo biến data5base để lưu giá trị get được từ Firebase về.
Ta thực hiện chức năng get bằng lệnh Firebase.getInt(địa chỉ firebase, vị trí)
Sau đó lấy giá trị trả về lưu vào data5base
Push dữ liệu từ ESP32 lên Firebase
Tạo 1 String tên truongthaydoi chính là đường dẫn tới vị trí esp32-string. Chúng ta sẽ push dữ liệu từ Esp32 lên đó.
Sử dụng hàm Firebase.setString(địa chỉ firebase, vị trí, dữ liệu)
Lúc này ESP32 sẽ đẩy dữ liệu lên firebase.

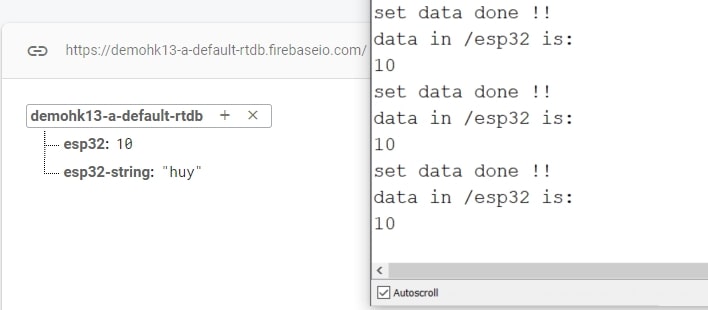
Kết quả
Ta đã push được data kiểu string “huy” lên trường esp32-string và get được giá trị 10 từ DB về.

Ta cũng có thể gửi data lên trường esp32 và đọc về ngược lại bằng hàm setInt.

Hoặc các bạn có thể thay đổi trực tiếp trên database, esp32 sẽ tự động đọc được.
Như vậy là chúng ta đã có thể giao tiếp giữa Esp32 và Firebase rồi. Để một hệ thống IOT hoàn thiện chúng ta cần có App để kết nối lên nữa. Vậy kết nối từ app với Firebase như thế nào, cùng đọc tiếp nhé!
Giao tiếp giữa App Android và Realtime Database Firebase
Tạo project và cài đặt gói thư viện Firebase
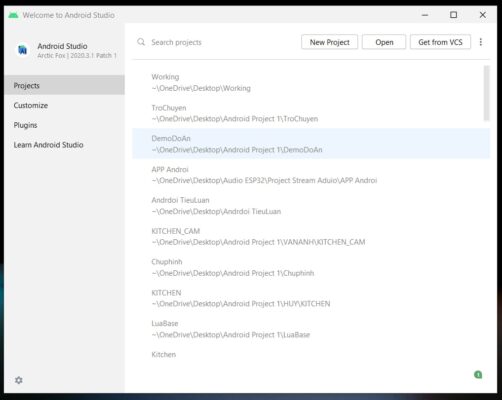
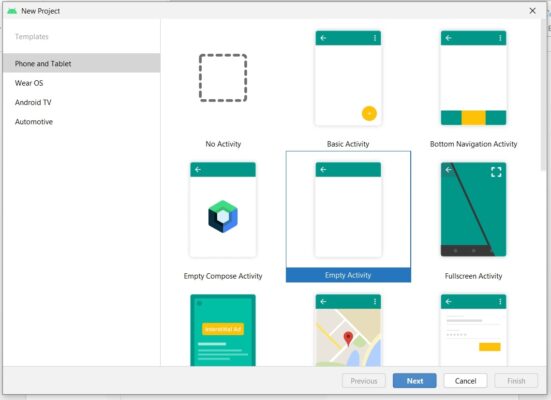
Ta sẽ tạo ra một mobile app đơn giản bằng Android Studio, đầu tiên khởi động môi trường Android studio lên và chọn New Project

Tiếp theo ta thấy rất nhiều giao diện để lựa chọn, nhưng ở đây ta chọn Empty Activity và Next

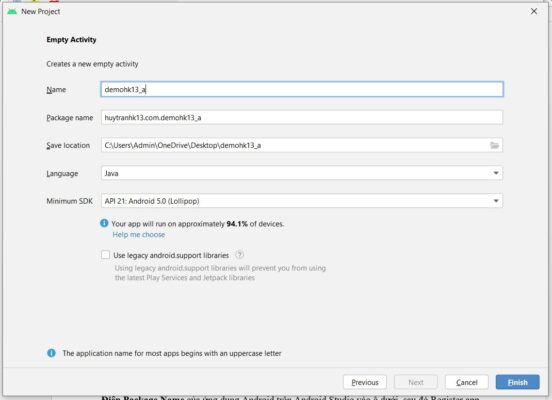
Bước cuối ta đặt tên cho ứng dụng và chọn thư mục để lưu dự án của chúng ta, và Finish

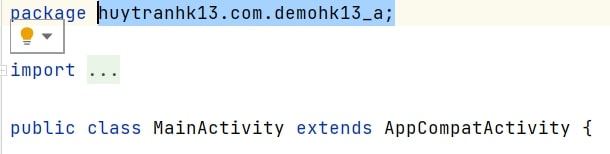
Sau khi khởi tạo Project trên Android Studio sau đó ta chuyển đến MainActivity và ở dòng package để lấy Android package name

Sau đó ta quay về Firebase và bắt đầu các bước để có thể tích hợp vào Mobile app của chúng ta
Ở giao diện chính trong project ta chọn Android để tích hợp Firebase

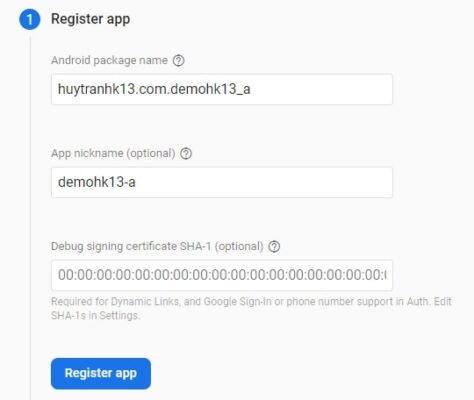
Điền Package Name của ứng dụng Android trên Android Studio vào ô dưới, sau đó Register app

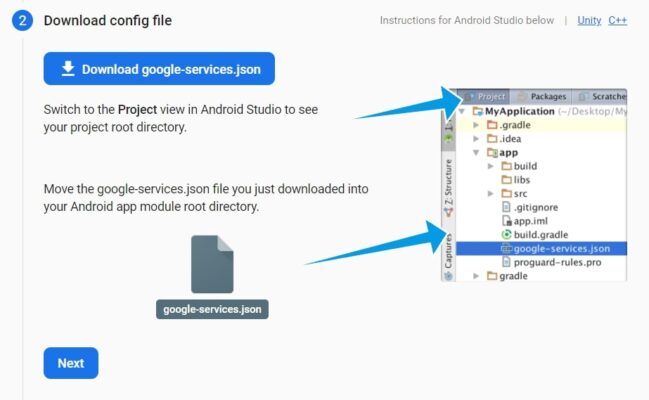
Firebase cung cấp file .json và yêu cầu chúng ta coppy file này đến thư mục app trong project mobile app của chúng ta

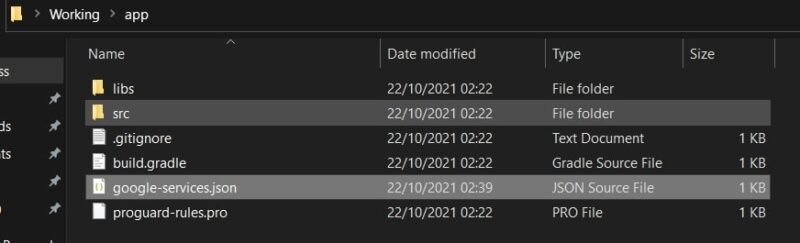
Download file .json mà Firebase cung cấp về để vào thư mục app của Android, sau đó next

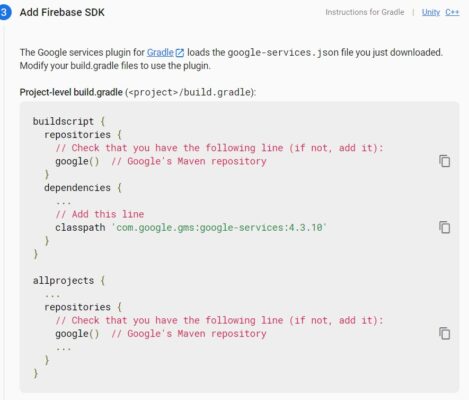
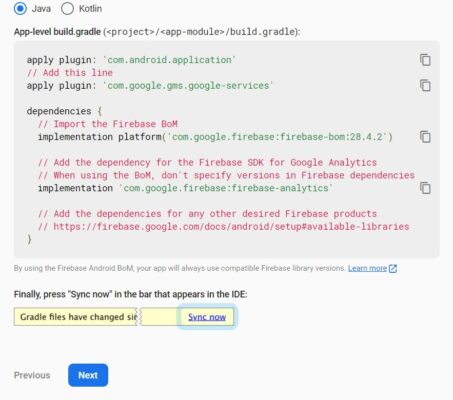
Tiếp theo Firebase hướng dẫn chúng ta add Firebase SDK vào app Android, ta làm theo hướng dẫn


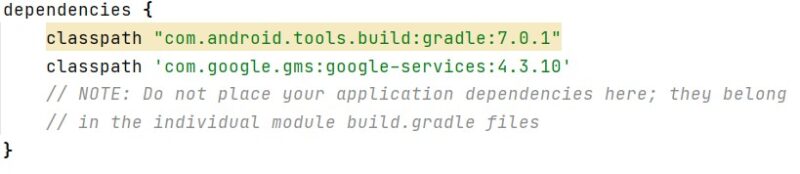
Trong mục build.gradle (project) ta thêm ở phần dependencies dòng classpath ‘com.google.gms:google-services:4.3.10

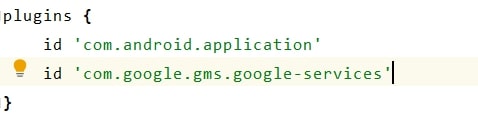
Trong build.gradle (Module) ta thêm ở phần plugins dòng id ‘com.google.gms.google-services’

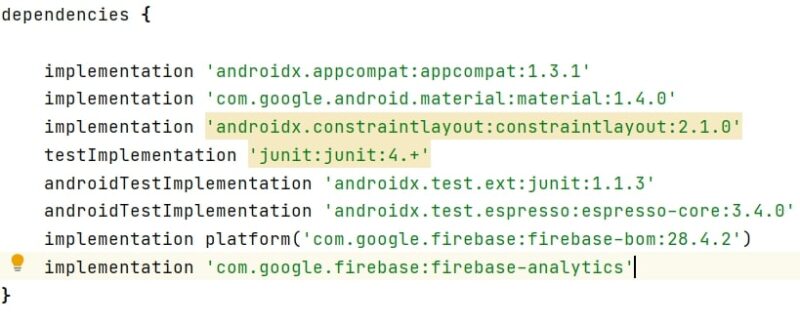
Vẫn trong build.gradle (Module) thêm ở dependencies 2 thư viện

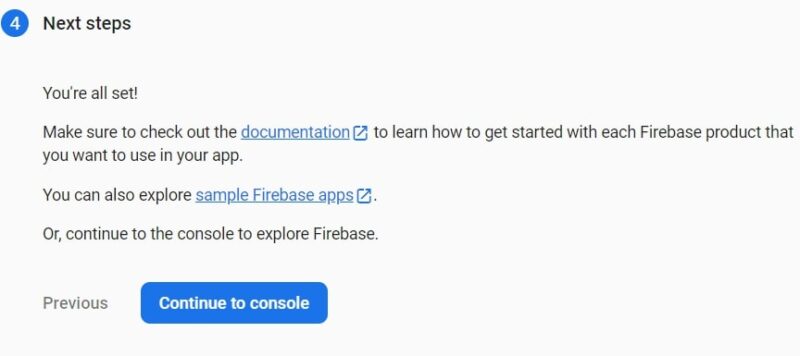
Cuối cùng ta chọn Continue to console để quay về giao diện console

Thiết kế giao diện điều khiển trên App
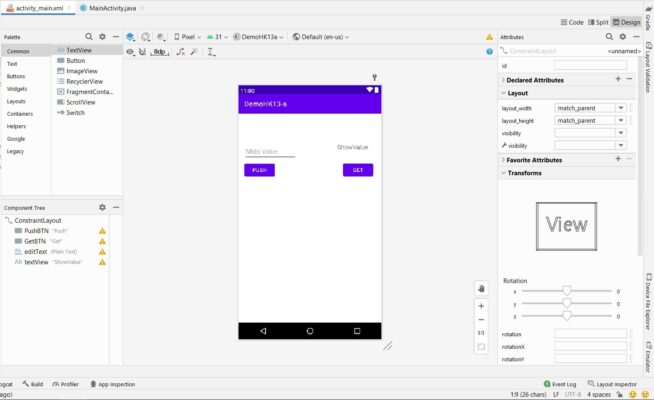
Ta sẽ bắt đầu thiết kế giao diện cho app trong activity_main.xml bằng cách kéo thả các thành phần trong Palette bao gồm:
- 2 Button : Push và Get
- 1 editText: Để nhập vào dữ liệu gửi đi
- 1 textView: Để xem gữ liệu get về

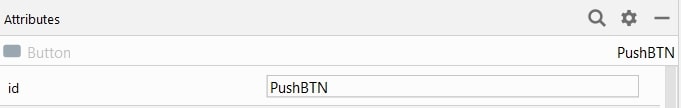
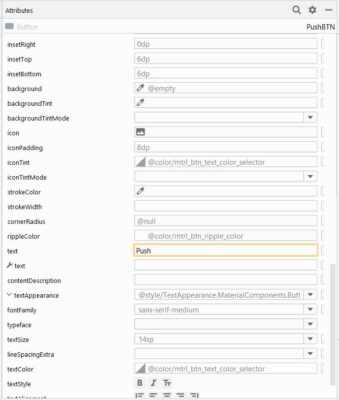
Ta sẽ đặt id cho từng thành phần và tùy chỉnh kích thước chữ ở phần Attributes (ngoài ra có rất nhiều thuộc tính ta có thể thay đổi tùy vào mục đích)


Sau khi thêm bớt và chỉnh sửa giao diện ta quay về MainActivity
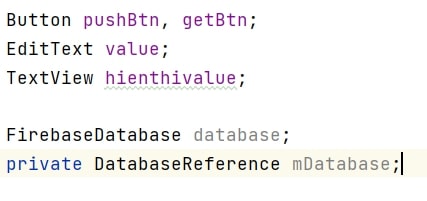
Trong MainActivity ta khai báo 2 biến database và mDatabase (để truy xuất đến đường dẫn vào cơ sở dữ liệu)
Khi ta thêm bớt các biến của Firebase thì Android Studio sẽ tự add các library cho chúng ta.

Lệnh truy xuất đến trường ta mong muốn: (VD ở đây là trường esp32)
![]()
Setup các trường dữ liệu và địa chỉ database
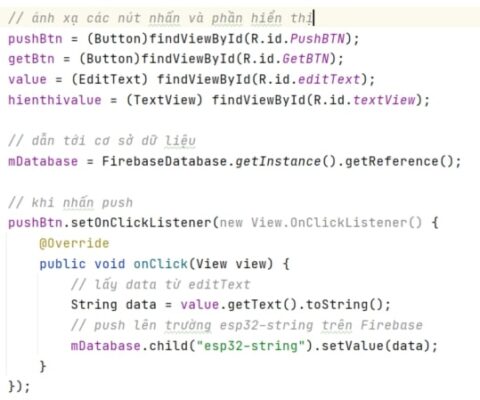
Đầu tiên chúng ta ánh xạ các nút nhấn và text vào các biến.
Gán mDatabase cho địa chỉ của firebase trên internet (dẫn tới cơ sở dữ liệu)
Push dữ liệu từ App lên Firebase.
Tại sự kiện click vào nút pushBtn chúng ta sẽ gửi dữ liệu lên esp32-string bằng cách
- getText từ ô EditText (Biến Value) sang biến data
- Gửi data đó lên database

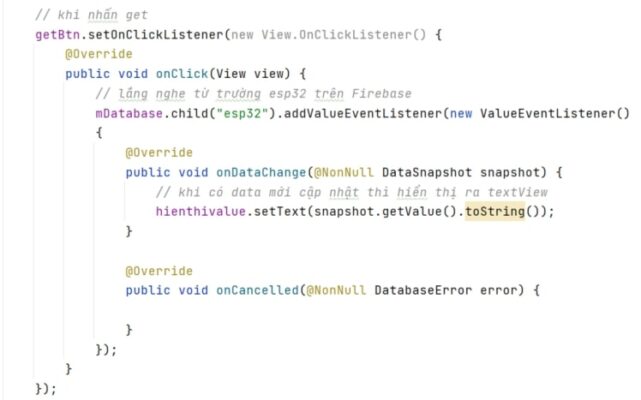
Get dữ liệu từ Firebase về App
Trong sự kiện click vào nút getBtn
- Kết nối tới trường esp32 trên DB, lắng nghe sự thay đổi trên đó
- Nếu có sư thay đổi, get dữ liệu đó về và hiển thị lên TextView

Vậy là ta đã thiết kế xong một app đơn giản để thực hiện việc push và get data từ Firebase về.
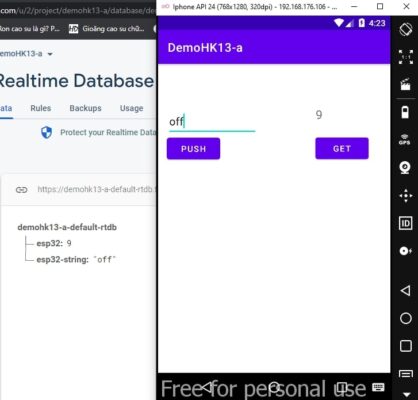
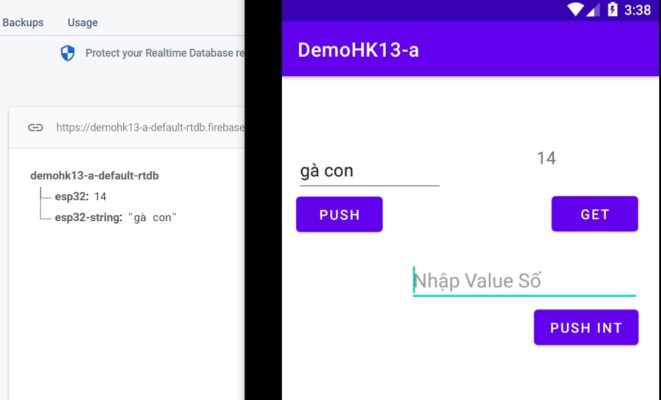
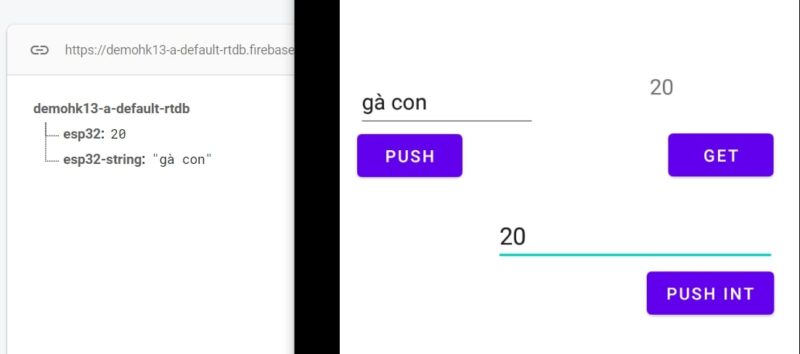
Kết Quả
Ta thực hiện Push dữ liệu kiểu string “off” lên trường esp32-string trên Firebase

Ta thực hiện Get dữ liệu kiểu int từ Firebase về app

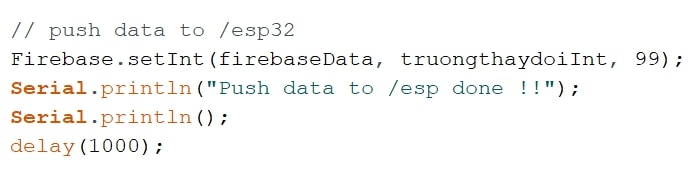
Và ta có thể thêm bớt tùy theo mục đích, ở đây ta thêm 1 Push Int Button để tác động đến trường esp32

Video kết quả
Kết
Realtime Database Firebase là một công cụ đơn giản để chúng ta bắt đầu học cách làm việc với Database, không cần khởi tạo và cài đặt gì quá lằng nhằng vẫn sử dụng được. Vì vậy rất phù hợp khi các bạn mới học lập trình IOT.
Hi vọng các bạn thích bài viết này, hãy chia sẽ cho bạn bè nếu cảm thấy chúng có ích nhé.
Cám ơn bạn đã đón đọc, cùng vào hội Anh Em Nghiện Lập Trình để cùng trao đổi nhé